
1. レスポンシブなサイト
タイトルにもあるように、PCからみてもスマホからみても、文字や外観がくずれることがないWEBサイトのことです。もちろんタブレットでみる場合も含みます。
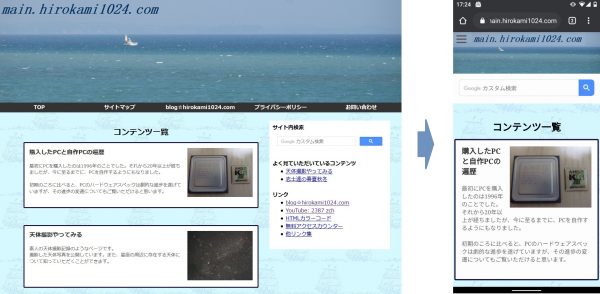
図1-1の左画像はPCから、右画像はスマホからみた自サイトの外観表示になります。
近年、スマホからサイトを閲覧する割合が、PCから閲覧する割合を上回るようになっており、サイトのレスポンシブ化は必須となっています。
PCからの閲覧しか考えてない古いサイトを見かけることも無くはないのですが、新規に作成されるサイトのほとんどは、レスポンシブ対応済になっています。
2. PCスタイルとスマホスタイル
PC用のスタイルとスマホ用のスタイルをスタイルシートに指定する場合、CSSメディアクエリ(@media)を使います。
メディアクエリの指定方法はいろいろとあり、タブレットサイズを考慮して細分化するケースもあるのですが、自サイトでは以下の2とおりの指定で、PC用とスマホ用の指定を分けています。
図2-1は、メデイァクエリのスタイルシート指定例です。
①@media (max-width: 768px) :最大幅768pxの場合、スマホ用スタイルを設定
②@media (min-width: 768px) :最小幅768pxの場合、PC用スタイルを設定
②@media (min-width: 768px) :最小幅768pxの場合、PC用スタイルを設定
/* スマホ用設定 */
@media (max-width: 768px) { ・・・➀
/* スマホ用のスタイルを書く */
}
/* PC用設定 */
@media (min-width: 768px) { ・・・➁
/* PC用のスタイルを書く */
}
図2-1 メディアクエリの指定例(layout.css)
3. ヘッダーのレスポンシブ対応
図3-1は、自サイトのヘッダ部品用のHTMLコードです。以下に示す機能があります。
①ヘッダー要素 :ヘッダー画像設定
②スマホ用ドロワーメニュー
③サイトロゴ表示 :サイトロゴはスタイルシートの指定によりPC用スマホ用どちらかを表示
④スマホ用サイト内検索窓 :Googleの「カスタム検索エンジン」よりコードを取得
⑤PC用ヘッダーメニュー
②スマホ用ドロワーメニュー
③サイトロゴ表示 :サイトロゴはスタイルシートの指定によりPC用スマホ用どちらかを表示
④スマホ用サイト内検索窓 :Googleの「カスタム検索エンジン」よりコードを取得
⑤PC用ヘッダーメニュー
<!DOCTYPE html>
<!-- HEADER -->
<header style="background-image:url(image/AAA-6.jpg)"> ・・・➀
<!-- HAMBURGER MENU FOR SMARTPHONE -->
<div id="nav-drawer"> ・・・➁
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input"><span></span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-content">
<div class="nav-top"><label class="nav-cancel" for="nav-input"></label></div>
<ul style="list-style: none; padding-left: 0;">
<li><a id="a1" href="index.html">TOP</a></li>
<li><a id="a1" href="sitemap00.html">サイトマップ</a></li>
<li><a id="a1" href="https://hirokami1024.com/">blog☆hirokami1024.com</a></li>
<li><a id="a1" href="privacy-policy.html">プライバシーポリシー</a></li>
<li><a id="a1" href="toiawase.html">お問い合わせ</a></li>
</ul>
</div>
</div>
<h1><a href="index.html"><img src="image/AAA_logo.jpg" class="logo-1"></a></h1> ・・・➂
<h1><a href="index.html"><img src="image/AAA_logo.jpg" class="logo-2"></a></h1> ・・・➂
</header>
<!-- Custom Search FOR SMARTPHONE -->
<div class="search"> ・・・➃
<!-- Googleカスタム検索エンジンより取得したコードを書く -->
</div>
<!-- HEADER MENU FOR PC -->
<ul id="nav"> ・・・➄
<li><a href="index.html">TOP</a></li>
<li><a href="sitemap00.html">サイトマップ</a></li>
<li><a href="https://hirokami1024.com/">blog☆hirokami1024.com</a></li>
<li><a href="privacy-policy.html">プライバシーポリシー</a></li>
<li><a href="toiawase.html">お問い合わせ</a></li>
</ul>
図3-1 自サイトのヘッダ部品用HTMLコード(header.html)
図3-2は、ヘッダ(header)スタイル用のCSSコードの例です。CSSメディアクエリ(@media)により、スマホ用設定とPC用設定を分けています。
①@media (max-width: 768px) {} :スマホ用スタイルを設定
②@media (min-width: 768px){} :PC用スタイルを設定
②@media (min-width: 768px){} :PC用スタイルを設定
ポイントは、ヘッダ画像の高さ(height)切り替えと、サイトロゴはそれぞれの表示スタイルを持たせ、表示、非表示を切り分けている点となります。
また、スマホ用スタイルでのみ、サイト内検索窓(Googleカスタム検索)を表示するようにしています。
この他にも、スマホ用ドロワーメニューやPC用のヘッダーメニューのスタイル指定もあるのですが、長くなってしまいますので、別途の説明とさせていただきます。
/*** ヘッダ用スタイル ***/
/* スマホ用設定 */
@media (max-width: 768px) { ・・・➀
header {
position: relative; /* 相対位置への配置 */
height: 15vh;
background: url(image/AAA.jpg) center / cover;
}
img.logo-1 { /* PC用ロゴは表示しない */
display: none;
}
img.logo-2 { /* スマホ用ロゴを表示 */
max-width: 350px;
max-height: 33px;
font-size: 12px;
}
.search { /* 検索窓を表示 */
width: 100%;
position: relative;
}
}
/* PC用設定 */
@media (min-width: 768px) { ・・・➁
header {
position: relative; /* 相対位置への配置 */
height: 35vh;
background: url(image/AAA.jpg) center / cover;
}
img.logo-1 { /* PC用ロゴを表示 */
max-width: 600px;
max-height: 60px;
font-size: 24px;
}
img.logo-2 { /* スマホ用ロゴは表示しない */
display: none;
}
.search { /* 検索窓を表示しない */
display: none;
}
}
図3-2 ヘッダ部品用のCSSコード(layout.css)
6. まとめ
今回の記事では、レスポンシブ対応について、自サイトのヘッダー部品を例として、ソースコードを混じえた説明をさせていただきました。閲覧する端末により、複数のスタイルを指定する必要があることがご理解いただけたと思います。
本記事の中で説明できなかったメニュー部分の実装につきましては、以下の記事をご覧ください。

【静的サイト制作】Webサイトのヘッダーメニューをつくる【メニューバー実装・ PC閲覧編】
PC閲覧用のWebサイトにヘッダーメニュー(メニューバー)を実装する方法について解説します、

【静的サイト制作】Webサイトのヘッダーメニューをつくる【ハンバーガーメニュー実装・スマホ閲覧編】
スマホ閲覧用のWebサイトにハンバーガーメニューを実装する方法について解説します。
また、自サイトカスタマイズの全体の概要については以下の記事をご覧ください。


【静的サイト制作】古いWebサイトをカスタマイズ【HTML部品化・レスポンシブ対応】
2000年代初頭に作成した古い静的なWebサイトを現代風の外観、機能となるようにカスタマイズした記録です。
おわり

1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版]
Web界隈やデザイナーに大人気! Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人、 Manaによる渾身のHTML & CSSとWebデザインが学べる本 モバイルファースト、アニメーション、トレンドデザイ...


コメント