
1. スマホ閲覧用ヘッダーメニュー
サイトをスマホでみる場合、PCでみたときののようなメニューバーは表示されず、最初はメニュー項目を隠してあることが一般的です。

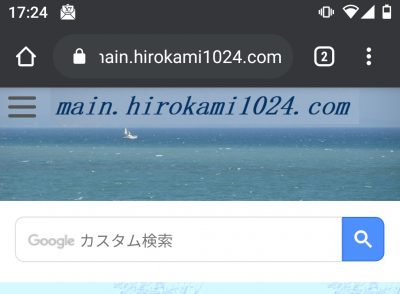
図1-1 スマホ閲覧用のヘッダー
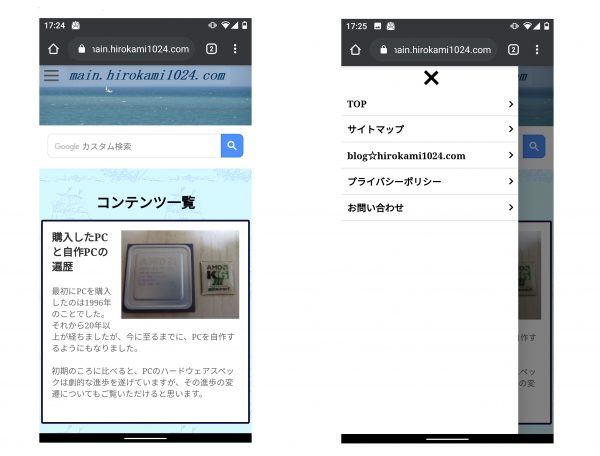
PCとは違い表示スペースが限られるスマホでは、図1-2のようにメニュー項目を表示させるためのアイコンを配置して、アイコンをタップすることにより、メニュー項目を表示させるという手法を多くのサイトで採用しています。
メニューアイコンは三本線で表されることが多く、その形から「ハンバーガーメニュー」ともよばれています。また、アイコンタップにより、スライドして出てくるメニュー(図1-2の右側画像)のことを「ドロワーメニュー」といいます。
この記事では、上記のようにヘッダーにメニューアイコンを配置して、アイコンタップによりメニュー項目を表示させる機能を静的なサイト(スマホ閲覧時)に実装する方法について説明します。
なお、PC閲覧時のヘッダーメニュー(メニューバー)の実装につきましては、以下の記事をご覧ください。

【静的サイト制作】Webサイトのヘッダーメニューをつくる【メニューバー実装・ PC閲覧編】
PC閲覧用のWebサイトにヘッダーメニュー(メニューバー)を実装する方法について解説します、
2. HTMLでハンバーガーメニューの型とメニュー項目リストをつくる
ハンバーガーメニューの型とメニュー項目リストをつくるには、以下、図2-1のようにHTMLを記述します。メニュー項目は、ULタグとLIタグを使用したリスト形式になっています。
自身のWebサイトでは、メニュー項目として、TOPページへのリンク、サイトマップ、ブログサイトへのリンク、プライバシーポリシー、お問い合わせの5項目を設定しています。
<!-- HAMBURGER MENU FOR SMARTPHONE -->
<div id="nav-drawer">
<input id="nav-input" type="checkbox" class="nav-unshown">
<label id="nav-open" for="nav-input"><span></span></label>
<label class="nav-unshown" id="nav-close" for="nav-input"></label>
<div id="nav-content">
<div class="nav-top"><label class="nav-cancel" for="nav-input"></label></div>
<ul style="list-style: none; padding-left: 0;">
<li><a id="a1" href="index.html">TOP</a></li>
<li><a id="a1" href="sitemap00.html">サイトマップ</a></li>
<li><a id="a1" href="https://hirokami1024.com/">blog☆hirokami1024.com</a></li>
<li><a id="a1" href="privacy-policy.html">プライバシーポリシー</a></li>
<li><a id="a1" href="toiawase.html">お問い合わせ</a></li>
</ul>
</div>
</div>
図2-1 ハンバーガーメニューHTML(header.html)
もちろん、このままではスマホで見た場合、メニュー項目が縦並びにリスト表示されるだけですので、スタイルシートにハンバーガーメニューのスタイルを設定して、メニューアイコンをタップすることによりドロワーメニューがスライドして出てくるようにします。
3. ハンバーガーメニューのスタイルを設定する
自身のWebサイトのハンバーガーメニュースタイルを設定したCSSコード(図3-1)および、コード内番号の説明を以下に示します。
①div id=”nav-drawer”内に、メニューアイコン、ドロワーメニューとメニュー項目ほか全てを詰め込む
②非表示のチェックボックスを用意し、CSSの切り替えに使用する
③ハンバーガーアイコンを設置するスペースを設定:次要素を横並びで配置するように「float: left」を指定
④ハンバーガーアイコンのスタイルを指定:三本線を描画してアイコンを作成、疑似要素「before」,「after」を使用する
⑤ドロワーメニュー表示後、タップすることで閉じることができる薄黒い領域を設定
⑥ドロワーメニューのスタイルを設定:最初は隠しておく
⑦メニュー項目の表示スタイルを設定:「text-decoration: none」を指定して先頭の「・」を除去
⑧メニュー項目右の矢印「>」を描画:疑似要素「after」を使用、「transform: rotate(45deg)」による要素の回転
⑨チェックボックス(非表示)にチェックが入ったら、薄黒い領域を表示
⑩チェックボックス(非表示)にチェックが入ったら、ドロワーメニューを表示(右へスライドして表示)
⑪ドロワーメニュー内に「×」アイコンを設置する格納域を設定
⑫「×」アイコンを描画:2本線を描画してアイコンを作成、疑似要素「before」を使用する
②非表示のチェックボックスを用意し、CSSの切り替えに使用する
③ハンバーガーアイコンを設置するスペースを設定:次要素を横並びで配置するように「float: left」を指定
④ハンバーガーアイコンのスタイルを指定:三本線を描画してアイコンを作成、疑似要素「before」,「after」を使用する
⑤ドロワーメニュー表示後、タップすることで閉じることができる薄黒い領域を設定
⑥ドロワーメニューのスタイルを設定:最初は隠しておく
⑦メニュー項目の表示スタイルを設定:「text-decoration: none」を指定して先頭の「・」を除去
⑧メニュー項目右の矢印「>」を描画:疑似要素「after」を使用、「transform: rotate(45deg)」による要素の回転
⑨チェックボックス(非表示)にチェックが入ったら、薄黒い領域を表示
⑩チェックボックス(非表示)にチェックが入ったら、ドロワーメニューを表示(右へスライドして表示)
⑪ドロワーメニュー内に「×」アイコンを設置する格納域を設定
⑫「×」アイコンを描画:2本線を描画してアイコンを作成、疑似要素「before」を使用する
ポイントは、いくつかあるのですが、非表示のチェックボックスによるドロワーメニューの表示切り替えと、タップすることによりドロワーメニューを閉じることができる薄黒い領域の設置、ハンバーガーアイコン、矢印、×印などのアイコンをどのように描画しているのかという点になると思います。
/*ハンバーガーメニュー*/
#nav-drawer { ・・・➀
position: relative;
}
/*非表示のチェックボックス*/
.nav-unshown { ・・・➁
display:none;
}
/*アイコンのスペース*/
#nav-open { ・・・➂
display: inline-block;
margin:8px;
width: 30px;
height:18px;
vertical-align: middle; /* 中央揃え */
float: left; /* 次の要素を横並びで配置 */
}
/*ハンバーガーアイコン*/
#nav-open span, #nav-open span:before, #nav-open span:after { ・・・➃
position: absolute;
height: 3px; /*線の太さ*/
width: 25px; /*線の長さ*/
border-radius: 3px;
background: #555;
display: block;
content: '';
cursor: pointer;
}
#nav-open span:before { ・・・➃
bottom: -8px;
}
#nav-open span:after { ・・・➃
bottom: -16px;
}
/*タップするとドロワーメニューを閉じる薄黒い領域*/
#nav-close { ・・・➄
display: none; /*はじめは非表示*/
position: fixed;
z-index: 99;
top: 0; /*全体を対象*/
left: 0;
width: 100%;
height: 100%;
background: black;
opacity: 0;
transition: .3s ease-in-out;
}
/*ドロワーメニューのスタイル*/
#nav-content { ・・・➅
overflow: auto;
position: fixed;
top: 0;
left: 0;
z-index: 9999; /*最前面に*/
width: 90%; /*右側に隙間を作る(閉じるカバーを表示)*/
max-width: 300px; /*最大幅*/
height: 100%; /*高さ*/
background: #fff; /*背景色*/
transition: .3s ease-in-out; /*滑らかに表示*/
transform: translateX(-105%); /*左に隠しておく*/
}
/* メニュー項目表示スタイル */
a#a1 { ・・・➆
display: block;
position: relative;
padding: 10px 25px 10px 10px;
border-bottom: 1px solid #D9D9D6;
background: #FFF;
color: #000;
font-size: 16px;
font-weight: bold;
text-decoration: none;
}
/* メニュー項目横にある矢印 */
a#a1:after { ・・・➇
display: block;
content: "";
position: absolute;
top: 50%;
right: 10px;
width: 6px;
height: 6px;
margin: -4px 0 0 0;
border-top: solid 2px #000;
border-right: solid 2px #000;
transform: rotate(45deg);
}
/*チェックが入ったら薄黒い領域を表示*/
#nav-input:checked ~ #nav-close { ・・・➈
display: block; /*薄黒い領域を表示*/
opacity: .5;
}
/*チェックが入ったらドロワーメニューを表示*/
#nav-input:checked ~ #nav-content { ・・・➉
transform: translateX(0%); /*ドロワーメニューを表示(右へスライド)*/
box-shadow: 6px 0 25px rgba(0,0,0,.15);
}
/* ×アイコン格納ボックス */
.nav-top { ・・・⑪
height: 40px;
margin-top: 5px;
}
/* ×アイコン */
.nav-cancel{ ・・・⑫
display: inline-block;
position: relative;
margin: 0 0 0 150px;
padding: 0;
width: 5px;
height: 30px;
background: #000;
transform: rotate(45deg);
cursor: pointer;
z-index: 99
}
.nav-cancel:before{ ・・・⑫
display: block;
content: "";
position: absolute;
top: 50%;
left: -13px;
width: 31px;
height: 5px;
margin-top: -3px;
background: #000;
}
図2-1 ハンバーガーメニュー用スタイル(layout.css)
4. まとめ
今回の記事では、自サイトのヘッダーメニューを例にとって、スマホ閲覧用サイトにハンバーガーメニューを実装する方法について、ソースコードを混じえた説明をさせていただきました。リスト形式で作成したメニュー項目をメニューアイコンをタップすることにより、ドロワーメニューとして表示させるという流れについて、ご理解いただけたと思います。
次回の記事以降では、ヘッダメニューの各項目に実装してある機能について、説明したいと考えています。
自サイトカスタマイズの全体の概要については以下の記事をご覧ください。


【静的サイト制作】古いWebサイトをカスタマイズ【HTML部品化・レスポンシブ対応】
2000年代初頭に作成した古い静的なWebサイトを現代風の外観、機能となるようにカスタマイズした記録です。
おわり

【Amazon.co.jp限定】1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] (DL特典:Webデザイナーのポートフォリオの作り方入門講座) (1冊ですべて身につく)
Web界隈やデザイナーに大人気! Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人、 Manaによる渾身のHTML & CSSとWebデザインが学べる本 モバイルファースト、アニメーション、トレンドデザイ...


コメント