
本記事では、上記のようなひな形のことを「サイトページのひな形」とよび、その作成方法について説明します。
1. サイトページのひな形をつくる
サイトページのひな形をつくる際に使用する「部品」についてですが、前回の記事で、主にヘッダーの部品化と、部品の読み込み手順について書かせていただきました。詳しくは、以下の記事をご覧ください。

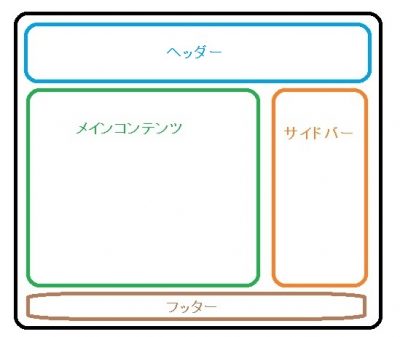
ヘッダーの他、サイドバー、フッターといった部品をページの固定位置に配置することによって、図1-1のような構成のサイトページのひな形をつくることができます。

一度、サイトページのひな形をつくってしまえば、コンテンツや記事を追加していく場合、図1-1のメインコンテンツ部分をつくりこむだけの作業となります。
2. サイトページひな形の作成例
ポイントは④の枠内に、メインコンテンツ部分とサイドバーを並べて配置するという点になります。
②jQueryでヘッダー、サイドバー、フッターの各部品を読み込む
③ヘッダー部品の展開
④メインコンテンツ部分とサイドバーを並べて配置するための枠(id=”inner-content”)
⑤サイドバー部品の展開、サイドバーはメインコンテンツ部分の右隣に配置される
⑥フッター部品の展開
<!DOCTYPE html>
<head>
<script type="text/javascript" charset="UTF-8"></script>
<title>タイトル</title>
<link rel="stylesheet" href="css/layout.css">
<script src="//code.jquery.com/jquery-2.2.4.min.js"></script> ・・・➀
<script>
//共通パーツ読み込み
$(function() {
$("#header").load("common/header.html"); ・・・➁
$("#sidebar").load("common/sidebar.html"); ・・・➁
$("#footer").load("common/footer.html"); ・・・➁
});
</script>
</head>
<body>
<!-- HEADER -->
<div id="header"></div> ・・・➂
<!-- CONTAINER -->
<div id="container">
<!-- CONTENT -->
<div id="content">
<div id="inner-content" class="clearfix"> ・・・➃
<!-- MAIN CONTENTS -->
<main id="main">
<!-- メインコンテンツ記事をここに書く -->
</main>
<!-- SIDEBAR -->
<div id="sidebar"></div> ・・・➄
</div><!-- /#inner-content -->
</div><!-- /#content -->
<br/>
<!-- FOOTER -->
<div id="footer"></div> ・・・➅
</body>
<!-- HEADER --> <header style="background-image:url(image/AAA.jpg)"> <h1><a href="index.html"><img src="image/AAA_logo.jpg"></a></h1> </header>
<!DOCTYPE html>
<!-- SIDEBAR -->
<div id="sidebar">
<div class="side-box" >
<!-- サイドバーの表示項目をここに書く -->
</div>
</div>
図2-3 サイドバー部品のHTMLコード例(sidebar.html)
図2-4は、部品化したフッターのHTMLコードの例です。フッターの表示項目には、コピーライトなどがあります。
<!DOCTYPE html> <!-- フッター --> <div class="fwrapper"> <div class="footer"> <center> <!-- コピーライト表示をここに書く --> </center> </div> </div>
図2-4 フッター部品のHTMLコード例(footer.html)
図2-5は、ページひな形HTML、各部品HTML用のスタイルシートコード例です。数値等は、各サイトのスタイルに合わせて決めてください。
メインコンテンツ部分となるmain要素に「float: left;」を指定して左寄せにします。また、次要素(サイドバー)には「float:right;」を指定して右寄せにして、2つの要素が横並びになるようにします。
/*** ヘッダー用スタイル ***/
header {
position: relative;
height: 35vh;
font-size: 22px;
background: url(image/AAA.jpg) center / cover;
}
/*** コンテナ ***/
body > #container > * {
max-width: 1240px;
margin: 0 auto;
}
/* clearfix floatによる回り込みを抑止 */
.clearfix:after {
clear: both;
content: '';
display: block;
}
/*** mainとsidebarの配置用 ***/
#inner-content {
margin-top: 20px;
}
/*** メインコンテンツ ***/
main {
max-width: 850px;
margin-left: 10px;
margin-right: 10px;
float: left; /* 要素を左寄せにする */
}
/*** サイドバー用スタイル ***/
#sidebar {
position:absolute;
right:30px;
max-width: 350px;
float: right; /* 要素を右寄せにする */
}
/* サイドバー用ボックス */
div.side-box {
width:350px; max-height:2000px;
margin:5px; padding:10px; border:0px solid black;
background: #FFFFFF;
}
/*** フッター用スタイル ***/
.fwrapper{
width: 100%;
}
/* コピーライト領域 */
.footer{
margin: auto;
max-width: 800px;
padding: 10px;
}
図2-5 サイトページひな形、各部品用のCSSコード(layout.css)
3. サイトページひな形をベースに個別のサイトページを作成
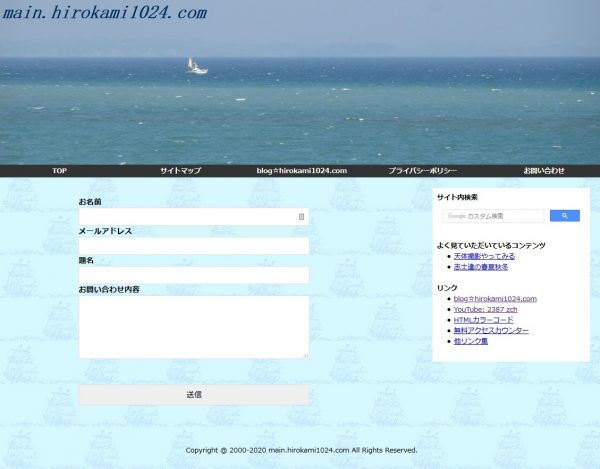
ヘッダー、サイドバー、フッターがページの意図した位置に配置されています。
 図3-1 サイトページひな形をベースに作成したお問い合わせページ
図3-1 サイトページひな形をベースに作成したお問い合わせページ

4. まとめ
次回の記事以降では、各部品(ヘッダ、サイドバー、フッター)に実装した機能について、より掘り下げた機能説明を混じえて記事にしたいと考えています。



コメント