今回、自分の記事のひとつで、そんなケースがありましたので、実現させた方法、手順を備忘録代わりに記事にしてみました。
ご自身の記事内で、同じようなことを実現させたいと考えられている方には、多少は参考になる記事だと思いますので、目を通していただけると幸いです。
1. 画像に複数のリンク領域を設定する方法

画像に複数のリンク領域を設定するには、イメージマップを使います。
イメージマップとは、一部にリンクが設定された、Webページに貼られた画像のことです。イメージマップを使用することで、画像の中に複数のリンク領域を設定し、それぞれのリンク先へと飛ばすことできるようになります。
2. イメージマップの作成
画像の中にリンク領域を設定することで、HTMLソースコードを生成してくれます。ツールは以下よりアクセスできます。
以降で、HTML Imagemap Generatorの使い方について説明します。
作成例では、黄道十二星座マークの入った画像を使い、各星座のマークにリンクを貼るということを行っています。
(2)イメージマップ作成対象の画像をドラッグする
(3)リンク領域の形を選択する
(4)リンク領域を設定する
(5)すべてのリンク範囲を設定する
(1)事前準備
事前に、投稿記事に対象の画像をフルサイズ指定で貼り、違和感のないサイズであることを確認してください。もし、大きすぎたり、小さすぎたりするようであれば、画像のサイズを調整してください。
この作業を怠ると、苦労してリンク設定した座標が狂ってしまうことになりますので、ご注意ください。
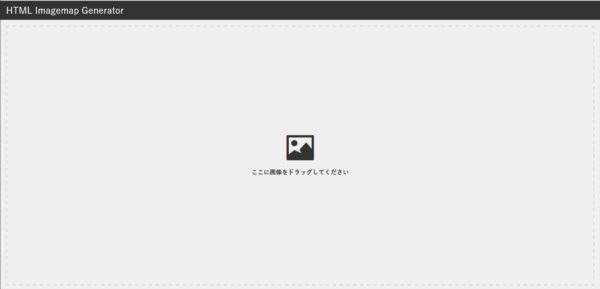
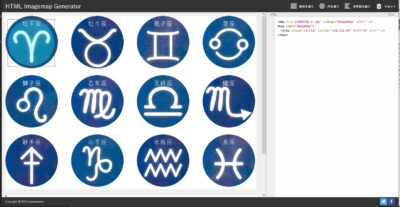
(2)イメージマップ作成対象の画像をドラッグする
以下は、画像をドラッグした直後の状態です。
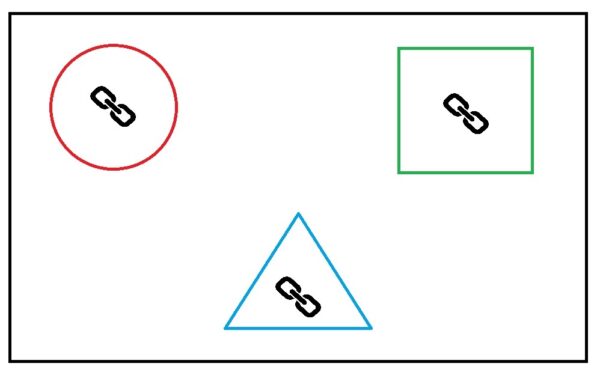
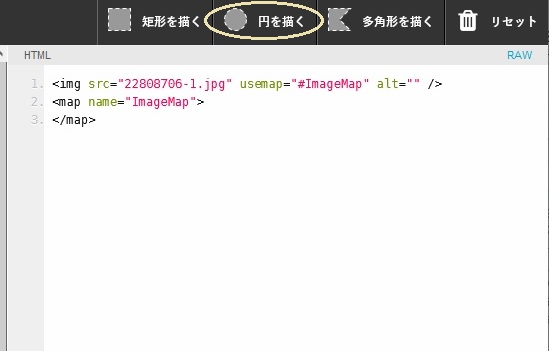
(3)リンク領域の形を選択する
今回は円形のリンク領域を設定しますので、「円を描く」を選択します。
他にも、「矩形を描く」、「多角形を描く」といった選択が可能です。
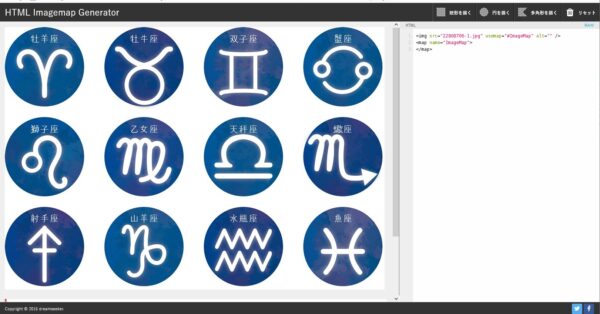
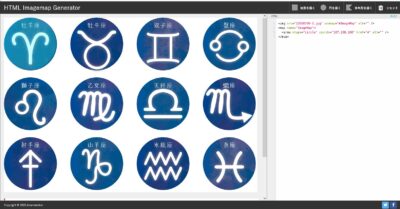
(4)リンク領域を設定する
円形の星座マークに合わせるように、リンク領域を設定します。
リンク領域の設定が終わったら、画面の右側に、生成されたソースコードが表示されています。
(5)すべてのリンク領域を設定する
リンク領域の設定を12個分、繰り返し行います。
12個分のリンク領域を設定し終えた後のソースコードは以下のようになります。
<img src="22808706-1.jpg" usemap="#ImageMap" alt="" /> <map name="ImageMap"> <area shape="circle" coords="111,109,111" href="#" alt="" /> <area shape="circle" coords="378,106,110" href="#" alt="" /> <area shape="circle" coords="645,108,107" href="#" alt="" /> <area shape="circle" coords="913,108,107" href="#" alt="" /> <area shape="circle" coords="109,353,108" href="#" alt="" /> <area shape="circle" coords="377,353,110" href="#" alt="" /> <area shape="circle" coords="644,349,107" href="#" alt="" /> <area shape="circle" coords="914,352,110" href="#" alt="" /> <area shape="circle" coords="108,593,110" href="#" alt="" /> <area shape="circle" coords="378,591,109" href="#" alt="" /> <area shape="circle" coords="648,593,108" href="#" alt="" /> <area shape="circle" coords="917,596,110" href="#" alt="" /> </map>
生成されたソースコードはコピーして、テキストファイルに保存しておきましょう。
3. WordPressの投稿記事にイメージマップを適用
(1)ソースコードを投稿記事にコピペする
(2)画像をアップロードして画像URLを設定する
(3)画像の属性を設定する
(4)リンク先URLを設定する
(1)ソースコードを投稿記事にコピペする
<img src="https://hirokami1024.com/wp-content/uploads/2024/08/22808706-1.jpg" usemap="#ImageMap" alt="" />
アップロードした画像のURLは、メディアライブラリより取得できます。
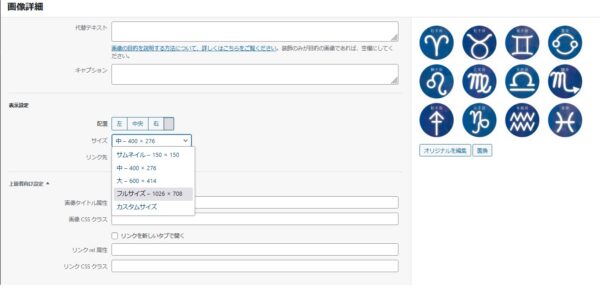
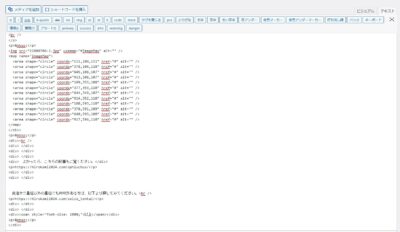
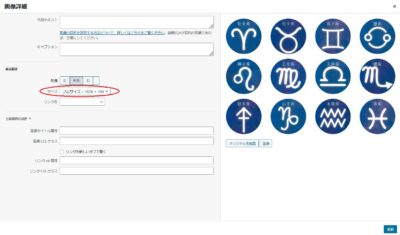
(3)画像の属性を設定する
自分の記事内では、以下図3-2のように設定しています。
<img class="aligncenter wp-image-3908 size-full" src="https://hirokami1024.com/wp-content/uploads/2024/08/22808706-1.jpg" alt="" usemap="#ImageMap" width="1026" height="708" /> <map name="ImageMap"> <area shape="circle" coords="111,109,111" href="https://hirokami1024.com/seiza-autumn/#1" alt="" /> <area shape="circle" coords="378,106,110" href="https://hirokami1024.com/seiza-winter/#3" alt="" /> <area shape="circle" coords="645,108,107" href="https://hirokami1024.com/seiza-winter/#4" alt="" /> <area shape="circle" coords="913,108,107" href="https://hirokami1024.com/seiza-spring/#4" alt="" /> <area shape="circle" coords="109,353,108" href="https://hirokami1024.com/seiza-spring/#1" alt="" /> <area shape="circle" coords="377,353,110" href="https://hirokami1024.com/seiza-spring/#2" alt="" /> <area shape="circle" coords="644,349,107" href="https://hirokami1024.com/seiza-summer/#7" alt="" /> <area shape="circle" coords="914,352,110" href="https://hirokami1024.com/seiza-summer/#4" alt="" /> <area shape="circle" coords="108,593,110" href="https://hirokami1024.com/seiza-summer/#5" alt="" /> <area shape="circle" coords="378,591,109" href="https://hirokami1024.com/seiza-autumn/#8" alt="" /> <area shape="circle" coords="648,593,108" href="https://hirokami1024.com/seiza-autumn/#9" alt="" /> <area shape="circle" coords="917,596,110" href="https://hirokami1024.com/seiza-autumn/#10" alt="" /> </map>
以上で、投稿記事へのイメージマップの適用は完了となります。
4.イメージマップのレスポンシブ対応
スマホを含むどのデバイスからみても大丈夫なように、最後にイメージマップのレスポンシブ対応を行います。
レスポンシブ対応には、画像の大きさに合わせて座標を再計算してくれるプラグイン(jQuery RWD Image Maps)を使います。
jQuery RWD Image Mapsを使う方法としては、ダウンロードして使う方法と、ダウンロードせず、CDN(Contents Delivery Network)を使う方法とがありますが、今回は、手っ取り早く、CDNを使う方法を説明します。
以降は、Cocoonテーマにおけるイメージマップのレシポンシブ対応方法・手順です。他のテーマの場合、方法や手順が異なるかもしれませんが、ご容赦願います。
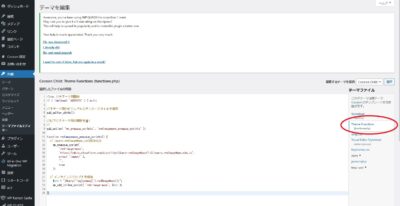
(1)テーマファイルエディタ選択
(2)Theme Functions選択
(3)Cocoon Child Theme Functionsの編集
(1)テーマファイルエディタ選択
(3)Cocoon Child Theme Functionsの編集
Cocoon Child Theme Functions(functions.php)に、以下のコードを追加して、保存します。
function rwdimagemaps_enqueue_scripts() {
// jquery.rwdImageMaps.jsの読み込み
wp_enqueue_script(
'rwd-image-maps',
'https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js',
array( 'jquery' ),
'',
true
);
// インラインスクリプトを追加
$src = "jQuery('img[usemap]').rwdImageMaps();";
wp_add_inline_script( 'rwd-image-maps', $src );
}
以上で、イメージマップのレスポンシブ対応は完了です。
スマホから見ても正しくリンク設定ができているかどうか、確認してみてください。
5. まとめ
大きく、以下の3つの作業を行いますが、イメージマップ作成ツールを使用することで、結構、簡単に実現できることが、おわかりいただけたと思います。
➀イメージマップの作成
➁投稿記事へのイメージマップ適用
➂イメージマップのレスポンシブ対応
今回、作成したイメージマップを適用した記事は、以下よりご覧いただけますので、動作を確認してみてください。

この記事が、すこしでもお役立ていただけるようであれば幸いです。
おわり














コメント