
Webサイトの製作に限らず、どのようなシステム開発に於いても、機能の部品化は、製作、運用における労力とコストの両面からみて重要なことです。WordPressなどのツールを使用してWebサイトを構築、運用する場合は、不要な知識となるかもしれませんが、0からWebサイトを構築して立ち上げる場合は必須となるスキルだと思います。
この記事では、Webサイト制作における機能の部品化(HTMLの部品化)についての考え方、具体的な方法について説明します。
1. HTMLの部品化とは
2000年代初頭に作成した昔風のWebサイトをカスタマイズするにあたり、対策の1つとして「HTMLの部品化」を実施しています。全体の概要とカスタマイズの内容については、以下の記事をご覧ください。

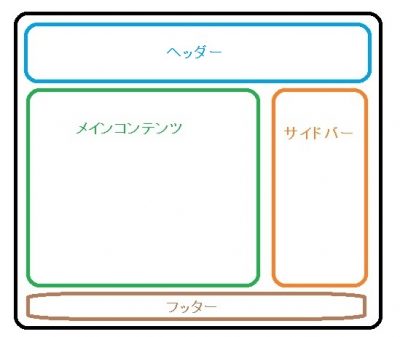
HTMLの部品化は、図1-1の「カスタマイズ後のページ構成」の中の、ヘッダー、サイドバー、フッターを対象に、以下の手順で行います。
①ヘッダー、サイドバー、フッター専用のHTMLファイルを作成する
②通常のページ用HTMLファイルに、各部品専用のHTMLを読み込むための簡易なコードを記述する

これにより、複数ページで、共通の機能を持った部品を使いまわせます。仮に、部品化した機能を変更することがあった場合でも、各部品用のHTMLファイルのみを変更することで、対象機能をもつ全てのページに対して変更を反映させることができるようになります。
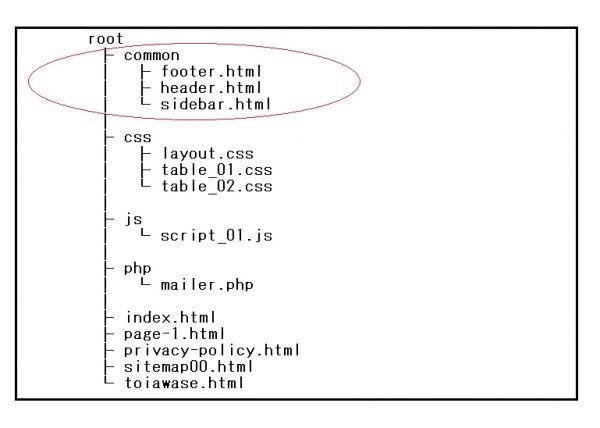
2. ファイル構成

図2-1 ソースコードのディレクトリ構成
3. HTML部品化の例(ヘッダー)
②ヘッダー画像内にサイトロゴを表示
<!-- HEADER -->
<header style="background-image:url(image/AAA.jpg)"> ・・・➀
<h1><a href="index.html"><img src="image/AAA_logo.jpg" alt="main.hirokami1024.com"></a></h1> ・・・➁
</header>
header {
position: relative;
height: 35vh;
font-size: 22px;
background: url(image/AAA.jpg) center / cover;
}
 図3-3 ヘッダー部分の表示
図3-3 ヘッダー部分の表示
4. 部品化したHTMLの読み込み
具体的には以下の手順で、部品化したHTMLを読み込み、展開することになります。
<!DOCTYPE html>
<head>
<script type="text/javascript" charset="UTF-8"></script>
<link rel="stylesheet" href="css/layout.css">
<script src="//code.jquery.com/jquery-2.2.4.min.js"></script> ・・・➀
<script>
//共通パーツ読み込み
$(function() {
$("#header").load("common/header.html"); ・・・➁
});
</script>
</head>
<body>
<!-- HEADER -->
<div id="header"></div> ・・・➂
// 省略
</body>
6. まとめ
各部品(ヘッダー、サイドバー、フッター)を使用したサイトページのひな型をつくる手順については以下の記事をご覧ください。

また、本記事で説明できなかったレスポンシブ対応の具体的な実装方法については以下の記事をご覧ください。



コメント