
WordPressなどののツールを使用してWebサイトを構築する場合は、プラグインを利用すれば、お問い合わせフォームの設置が可能であり、自分で作成する必要はありません。しかし、0からWebサイトを構築する場合、閲覧者からの問い合わせ機能を自分で作成して実装しなければなりません。
この記事では、必要最低限の機能をもつ基本的なお問い合わせフォームを実装する方法について説明します。
1. お問い合わせフォーム
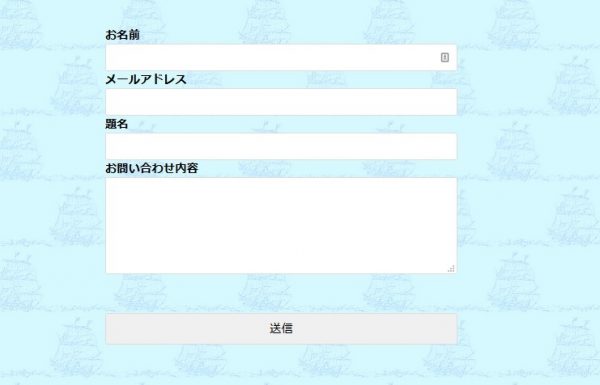
自身のWebサイトに設置しているお問い合わせフォームは、図1-1のようにごく一般的なものです。入力項目として、お名前、メールアドレス、題名、お問い合わせ内容があって、メール送信ボタンがあります。
なお、お問い合わせフォームは「サイトページのひな形」に組み込んであります。「サイトページのひな形」のつくり方や説明などの詳細については、以下の記事をご覧ください。

【静的サイト制作】サイトページのひな形をつくる【部品化したヘッダー・サイドバー・フッター使用】
サイトページのひな形を作ってしまえば、コンテンツや記事を追加する際の手間が大幅に削減できるはず。
部品化したヘッダー・サイドバー・フッターを適切に配置して、ページひな形をつくることが目的です。
2. HTMLでお問い合わせフォームをつくる
以下、図2-1のHTMLは、「サイトページのひな形」にお問い合わせフォームを組み込んであります。お問い合わせフォーム部分は、コード内番号①の<form method=・・・> ~ </form>にあります。コード内番号の説明は以下のとおりです。
①お問い合わせフォーム部分<form method=・・・> ~ </form>:
②トークン認証用
③1行のテキストボックス
④複数行のテキストボックス
⑤送信ボタン
⑥method=”POST”を指定し、入力データを”php/mailer.php”に送る
送信ボタンを押すとメール送信が行われます。メール送信は、PHP(mailer.php)で行います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1" />
<script type="text/javascript" charset="UTF-8"></script>
<title>お問い合わせフォーム</title>
<link rel="stylesheet" href="css/layout.css">
<script src="//code.jquery.com/jquery-2.2.4.min.js"></script>
<script>
//共通パーツ読み込み
$(function() {
$("#header").load("common/header.html");
$("#sidebar").load("common/sidebar-non.html");
$("#footer").load("common/footer.html");
});
</script>
</head>
<body background=image/sozai/hh0430.gif>
<!-- HEADER -->
<div id="header"></div>
<!-- MAIN CONTENTS -->
<div id="container">
<div id="content">
<div id="inner-content" class="clearfix">
<main id="main">
<br/>
<form method="POST" action="php/mailer.php"> ・・・➀, ➅
<input type="hidden" id="token" name="token" value="7654321" /> ・・・➁
<div class="form">
<p><font size="4"><b>お名前</b></font></p>
<input type="text" name="name" /> ・・・➂
<p><font size="4"><b>メールアドレス</b></font></p>
<input type="text" name="email" /> ・・・➂
<p><font size="4"><b>題名</b></font></p>
<input type="text" name="subject" /> ・・・➂
<p><font size="4"><b>お問い合わせ内容</b></font></p>
<textarea name="message"></textarea></p><br> ・・・➃
</div>
<br/>
<div class="contact-submit"> ・・・➄
<input type="submit" value="送信">
</div>
</form> ・・・➅
</main>
<!-- SIDEBAR -->
<div id="sidebar"></div>
</div><!-- /#inner-content -->
</div><!-- /#content -->
<br/><br/>
<!-- FOOTER -->
<div id="footer"></div>
</body>
</html>
図2-1 問い合わせフォームを組み込んだサイトページ(toiawase.html)
3. お問い合わせフォームのスタイルを設定する
自サイトのお問い合わせフォームのスタイルを設定したCSSコードは図3-1のとおりです。
お問い合わせフォームの入力欄、送信ボタンなどのスタイルを指定します。
/*** 問い合わせフォーム用スタイル ***/
.form {
width: 80%;
margin: 0 auto;
}
.form input { /*お名前、メールアドレス、題名入力用*/
width: 80%;
padding: 10px 15px; /*内側余白 上下10px, 左右15px*/
font-size: 16px;
border-radius: 3px; /*ボックス角の丸み*/
border: 2px solid #ddd; /*枠線*/
box-sizing: border-box; /*横幅の解釈をpadding, borderまでとする*/
}
.form textarea { /*お問い合わせ内容入力用*/
height: 150px;
width: 80%;
padding: 10px 15px; /*内側余白 上下10px, 左右15px*/
margin-bottom:10px;
font-size: 16px;
border-radius: 3px; /*ボックス角の丸み*/
border: 2px solid #ddd; /*枠線*/
box-sizing: border-box; /*横幅の解釈をpadding, borderまでとする*/
}
.contact-submit { /*送信ボタン*/
width: 80%;
margin: 0 auto;
}
.contact-submit input { /*送信ボタン押下*/
text-align: center;
font-size: 18px;
width: 80%;
padding: 10px 15px; /*内側余白 上下10px, 左右15px*/
border-radius: 3px; /*ボックス角の丸み*/
border: 2px solid #ddd; /*枠線*/
box-sizing: border-box; /*横幅の解釈をpadding, borderまでとする*/
}
図3-1 問い合わせフォーム用スタイル(layout.css)
4. メール送信機能を実装する
お問い合わせフォームの「送信」ボタンを押すと、以下2通のメールが送信されます。
(1)問い合わせを行った相手あてへのメール
(2)自身のメールアドレスあてへ問い合わせがあったことを通知するメール
図4-1のメール送信機能(mailer.php)内のコード内番号の説明は、以下のとおりです。ポイントはトークン判定による認証機能と、メールアドレスの形式チェックを行ったうえで、mb_send_mail()によるメール送信を行っている点です。
トークン判定については、ランダムな文字列による判定(CSRF対策)を行ったほうがセキュリティ上望ましいのですが、ここでは省きます。
①お問い合わせフォームより入力されたデータの取得
②メールアドレス設定、送信メールの内容編集
③言語と文字コードを設定
④トークン判定:特定フォームからの要求かどうか。ここでは固定文字列としている。
②メールアドレス設定、送信メールの内容編集
③言語と文字コードを設定
④トークン判定:特定フォームからの要求かどうか。ここでは固定文字列としている。
⑤メールアドレスの形式チェックを行う:相手のメールアドレスの形式をチェック。
⑥mb_send_mail()関数によりメールを送信する
⑦メール送信完了後に開くページを設定
⑦メール送信完了後に開くページを設定
<?php
// パラメータ取得
$request_param = $_POST; ・・・➀
// お問い合わせ日時
$request_datetime = date("Y年m月d日 H時i分s秒");
//自動返信メール ・・・➁
$mailto = $request_param['email']; //フォームから入力されたメールアドレス
$to = '自身のメールアドレス'; //管理者宛てメールの送信先
$mailfrom = "From:自身のメールアドレス"; //メール送信元
//問い合わせ相手への送信メール ・・・➁
$subject1 = "お問い合わせ有難うございます。"; //メール題名
$content = "";
$content .= $request_param['name']. "様\r\n";
$content .= "お問い合わせ有難うございます。\r\n";
$content .= "お問い合わせ内容は下記通りでございます。\r\n";
$content .= "=================================\r\n";
$content .= "お名前 " . htmlspecialchars($request_param['name'])."\r\n";
$content .= "メールアドレス " . htmlspecialchars($request_param['email'])."\r\n";
$content .= "題名 " . htmlspecialchars($request_param['subject'])."\r\n";
$content .= "内容 " . htmlspecialchars($request_param['message'])."\r\n";
$content .= "お問い合わせ日時 " . $request_datetime."\r\n";
$content .= "=================================\r\n";
//管理者確認用メール ・・・➁
$subject2 = "お問い合わせがありました。"; //メール題名
$content2 = "";
$content2 .= "お問い合わせがありました。\r\n";
$content2 .= "お問い合わせ内容は下記通りです。\r\n";
$content2 .= "=================================\r\n";
$content2 .= "お名前 " . htmlspecialchars($request_param['name'])."\r\n";
$content2 .= "メールアドレス " . htmlspecialchars($request_param['email'])."\r\n";
$content2 .= "題名 " . htmlspecialchars($request_param['subject'])."\r\n";
$content2 .= "内容 " . htmlspecialchars($request_param['message'])."\r\n";
$content2 .= "お問い合わせ日時 " . $request_datetime."\r\n";
$content2 .= "================================="."\r\n";
mb_language("ja"); ・・・➂
mb_internal_encoding("UTF-8"); ・・・➂
//mail 送信
if($request_param['token'] == '7654321'){ //トークン判定 ・・・➃
if( filter_var( $mailto, FILTER_VALIDATE_EMAIL ) ){ //メールアドレス形式チェック ・・・➄
if(mb_send_mail($to, $subject2, $content2, $mailfrom)){ ・・・➅
mb_send_mail($mailto,$subject1,$content,$mailfrom); ・・・➅
?>
<script>
window.location = '../mail-send-end.html'; //メール送信完了時に開くページ ・・・➆
</script>
<?php
} else {
header('Content-Type: text/html; charset=UTF-8');
echo "メールの送信に失敗しました";
};
}else{
header('Content-Type: text/html; charset=UTF-8');
echo "メールアドレスの形式が正しくありません";
};
} else {
echo "メールの送信に失敗しました(トークンエラー)";
}
?>
図4-1 メール送信機能(mailer.php)
5. まとめ
今回の記事では、自サイトに実装したお問い合わせフォームを例にとって、ソースコードを混じえた説明をさせていただきました。ごく基本的なお問い合わせフォームを実装する流れについて、おわかりいただけたと思います。
お問い合わせフォームは、サイト閲覧者との連絡手段として必要とされる機能と言えます。設置を検討されている方に、すこしでも参考となれば幸いです。
本記事で説明できなかったCSRF対策の実装については以下の記事をご覧ください。


【静的サイト制作】お問い合わせフォームのセキュリティ対策【PHP・CSRF対策実装】
クロスサイトリクエストフォージェリ(CSRF)攻撃に対する対策をお問い合わせフォームおよび、メール送信プログラムに実装する手順について説明します。
また、自サイトカスタマイズの全体の概要については以下の記事をご覧ください。

【静的サイト制作】古いWebサイトをカスタマイズ【HTML部品化・レスポンシブ対応】
2000年代初頭に作成した古い静的なWebサイトを現代風の外観、機能となるようにカスタマイズした記録です。
おわり
https://amzn.to/3YlOZ0J


コメント