
この記事では、静的な古いWebサイトを現代風の外観、機能にカスタマイズしていく過程、手法について説明します。
1. 古いWebサイト
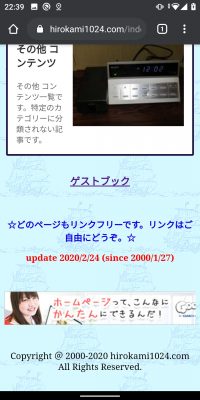
ごく最近まで、この簡素なインデックスページのままサイトを公開していて、つくった当初から大きく変更することはありませんでした。
2. 現代風Webサイトへ向けた改造ポイント
・複数ページで使える共通機能の部品化
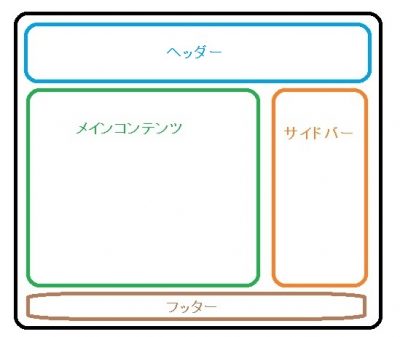
変更前は、1つのページの構成は一部のテーブルスタイルを除き、複数ページで共通に使える部品のようなものは無く、以下の図2-1のメインコンテンツ部分に、そのページの全機能を詰め込むというやり方でした。

そのため、複数のページで共通に使える機能があったとしても、その機能を丸ごとメインコンテンツ部分に詰め込んでいました。新規にページをつくる際は流用元のページをコピーしてつくりますので、追加でコーディングすることは、ほぼ無かったのですが、機能の一部を変更する際は、対象の全ページを同じように変更する必要があり、これがけっこうな手間となっていました。
上記の問題点解消に向けて、今回のカスタマイズにより、共通機能の部品化を実現させていきます。
・各コンテンツに誘導するリンクの刷新
変更前は、図1-1を見ていただくとおわかりのように、各コンテンツの名称とリンクが貼ってあるだけの何とも味気なく芸のない外観です。
これでは、コンテンツの中身を見てみようという気が失せるのも頷ける気がします。よって、今回のカスタマイズにより、せっかく自分のサイトに来てくださった方に、多少は興味を持っていただけるような外観へと変貌させていきます。
・レスポンシブ対応の徹底
自サイトを作成した2000年代初頭は、スマホは存在しておらず、PCで見ることだけを考えておけばよかった時代です。
ところが、現代ではスマホによるサイト閲覧の頻度がPCを上回るほどになり、閲覧する端末により、ページスタイルを柔軟に変更させていくことが必須となっています。これをサボると、スマホで閲覧したときの表示が崩れてしまい、スマホから閲覧してもらえなくなるのは確実です。

実は、変更前にも、ある程度のレスポンシブ対応はおこなっており、スマホで閲覧しても表示が大きく崩れるようなことはなくなりました。ただし、あくまで最低限の措置でしたので、今回のカスタマイズにより、スマホ閲覧時の使い勝手を更に向上させていくつもりです。
3. 複数ページで使える共通機能の部品化
ほぼ、ブログページと同じようになると考えていただけたらいいと思います。今後、更なるカスタマイズを加えるとしても、まずはこの基本のスタイルを実現させることが先決だと思っています。



部品1(ヘッダー)
ヘッダー部分には、以下の機能を実装します。
ヘッダ画像の下には、ヘッダーメニューを付加します。ヘッダーメニューの項目は、とりあえず以下の5つとしていますが、今後、変更や追加することもあると思っています。もちろん「お問い合わせ」には、問い合わせの内容を自分のメールアドレス宛や、相手先のメールアドレス宛へ、メール送信する機能を実装します。
・サイトマップ
・ブログサイトへのリンク
・プライバシーポリシー
・お問い合わせ


部品2(サイドバー)
各ページ固有のメインコンテンツ部分の右側に、サイドバーを配置します。
・よく見ていただいているコンテンツ
・リンク
・広告
部品3(フッター)
ページの最下部に配置するフッターには、コピーライトを表示させる機能のみを実装します。これについても今後、変更や追加することもあると思っています。
図3-4 フッターの表示
4. 各コンテンツに誘導するリンクの刷新
はっきり言ってしまえば、ブログカード風のコンテンツ紹介というイメージで、これもブログページと似たような感じになってしまいますが、まずはこのスタイルで実現させます。

5. レスポンシブ対応

部品1(ヘッダー)
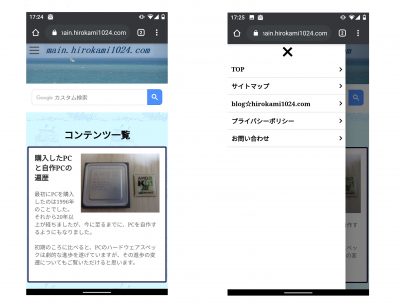
スマホで閲覧する場合、ヘッダは図5-1の左側画像のように表示されます。PCで閲覧時とは以下のような外観上の違いがあります。
・ヘッダー画像、サイトロゴを縮小表示
・ヘッダーメニューは表示せず、ヘッダ画像の左上にメニューアイコン(ハンバーガーメニュー)を表示
・サイト内検索(Google カスタム検索)を設置

部品2(サイドバー)
スマホ閲覧時は、サイドバーを表示しないようにします。
部品3(フッター)
スマホ閲覧時のフッター(コピーライト)表示は、図5-2のようになります。PC閲覧時と同じように、最下部中央にコピーライトが表示されます。
図5-2 スマホ閲覧時のフッター(コピーライト)表示
6. まとめ
入手できるものを取捨選択して利用することもWeb制作スキルのひとつですので、利用できるものは利用して、独自のWebサイト制作につなげてもらえばいいと思います。
現在では、WordPress等のWeb制作ツールを用いて、HTMLやCSSなどの専門的な知識がなくてもWebサイトを制作することが可能ですが、パフォーマンスやセキュリティの優位性等から、官公庁や企業サイトなどの静的サイト制作需要はなくなりません。
もし、静的サイト制作に不可欠なHTML、CSS、Java Script等を本腰を入れて学びたいという方がいらっしゃるのであれば、
以下を無料で体験して感触を掴んでみてはどうでしょうか。
おわり







コメント